| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 부트캠프
- 국비지원
- DFS
- LinkSnap
- cpu
- 자바스크립트
- 알고리즘
- 코테
- 국비지원취업
- 컴퓨터과학
- html/css/js
- KAKAO
- js
- 야놀자
- nodejs
- 그리디
- 백준
- computerscience
- Javascript
- 호이스팅
- 패스트캠퍼스
- CS
- 코딩테스트
- 너비우선탐색
- git
- 컴퓨터공학
- CSS
- BFS
- 프론트엔드개발자
- github
- Today
- Total
My Boundary As Much As I Experienced
JS) GSAP 자바스크립트 애니메이션 라이브러리 본문
GSAP이란?
GSAP은 자바스크립트 애니메이션 라이브러리이다.
CSS로도 transition이나 애니메이션을 만들 수 있고, JS로도 어느정도 동적인 웹사이트를 만들 수 있지만,
GSAP을 이용하면 훨씬 더 쉽게 애니메이션을 만들 수 있다. 반복적이거나 yoyo효과같은 것도 만들 수 있다.

기본적인 사용법 (조작할 수 있는 속성)
- 위치 및 크기:
- x: 요소의 가로 축 위치를 이동합니다.
- y: 요소의 세로 축 위치를 이동합니다.
- left: 요소의 왼쪽 위치를 이동합니다.
- top: 요소의 위쪽 위치를 이동합니다.
- right: 요소의 오른쪽 위치를 이동합니다.
- bottom: 요소의 아래쪽 위치를 이동합니다.
- width: 요소의 너비를 조절합니다.
- height: 요소의 높이를 조절합니다.
- scale: 요소의 크기를 변경합니다.
- 색상 및 배경:
- opacity: 요소의 투명도를 변경합니다.
- backgroundColor: 요소의 배경색을 변경합니다.
- 회전 및 변형:
- rotation: 요소를 회전시킵니다.
- skewX: 요소를 가로 방향으로 비틀어짐(skew)을 줍니다.
- skewY: 요소를 세로 방향으로 비틀어짐(skew)을 줍니다.
- 글꼴 및 텍스트:
- fontSize: 요소의 글꼴 크기를 변경합니다.
- color: 요소의 텍스트 색상을 변경합니다.
- 기타:
- borderWidth: 요소의 테두리 두께를 변경합니다.
- borderColor: 요소의 테두리 색상을 변경합니다.
- borderRadius: 요소의 테두리 반지름을 조절합니다.
- boxShadow: 요소에 그림자 효과를 추가합니다.
위의 목록은 GSAP에서 조작할 수 있는 주요 CSS 속성들 중 일부입니다. GSAP의 강력한 기능을 활용하여 이러한 CSS 속성들을 애니메이션 및 트윈에 적용할 수 있으며, 다양한 효과와 동작을 구현할 수 있습니다. 또한 GSAP를 사용하면 CSS 속성 외에도 SVG와 같은 다른 속성들도 애니메이션화 할 수 있습니다.
응용 예시 - 배경 애니메이션
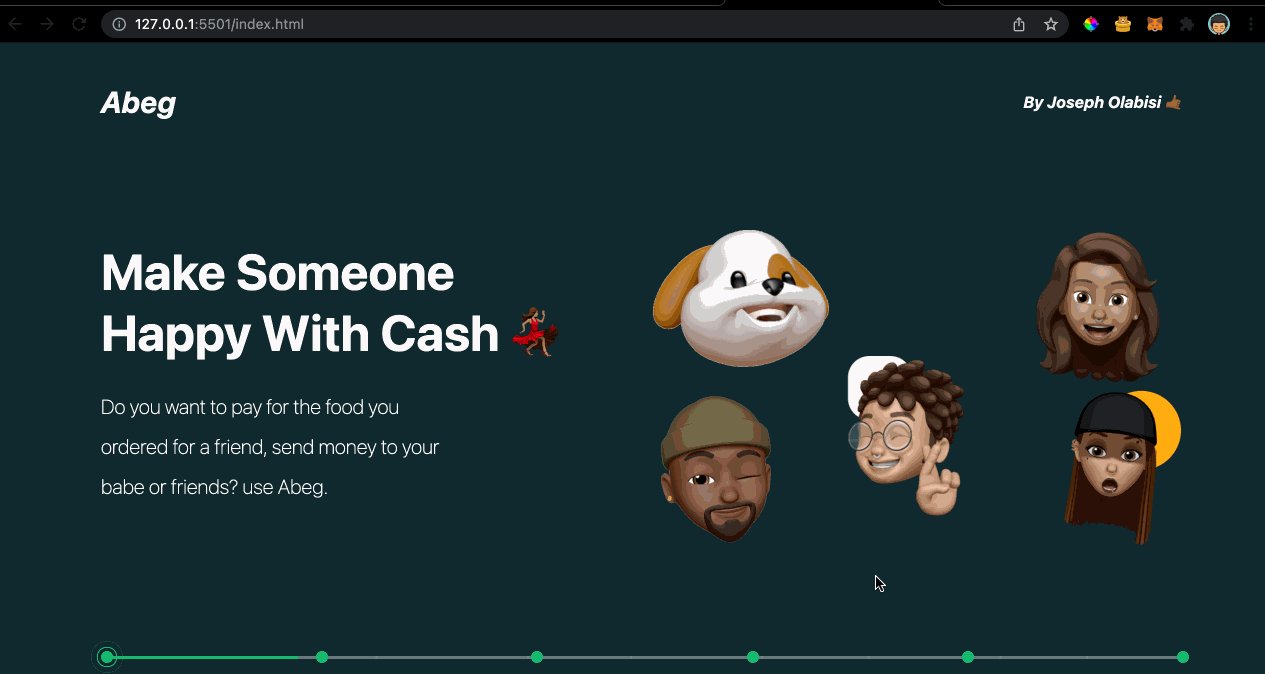
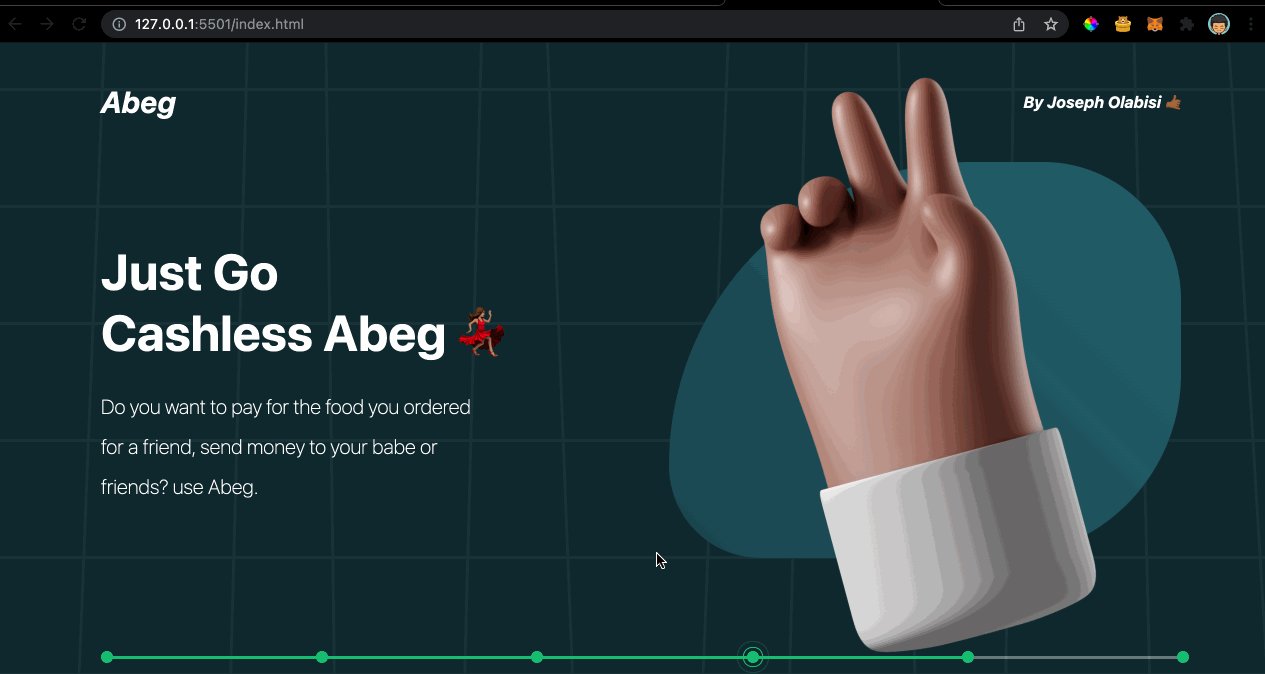
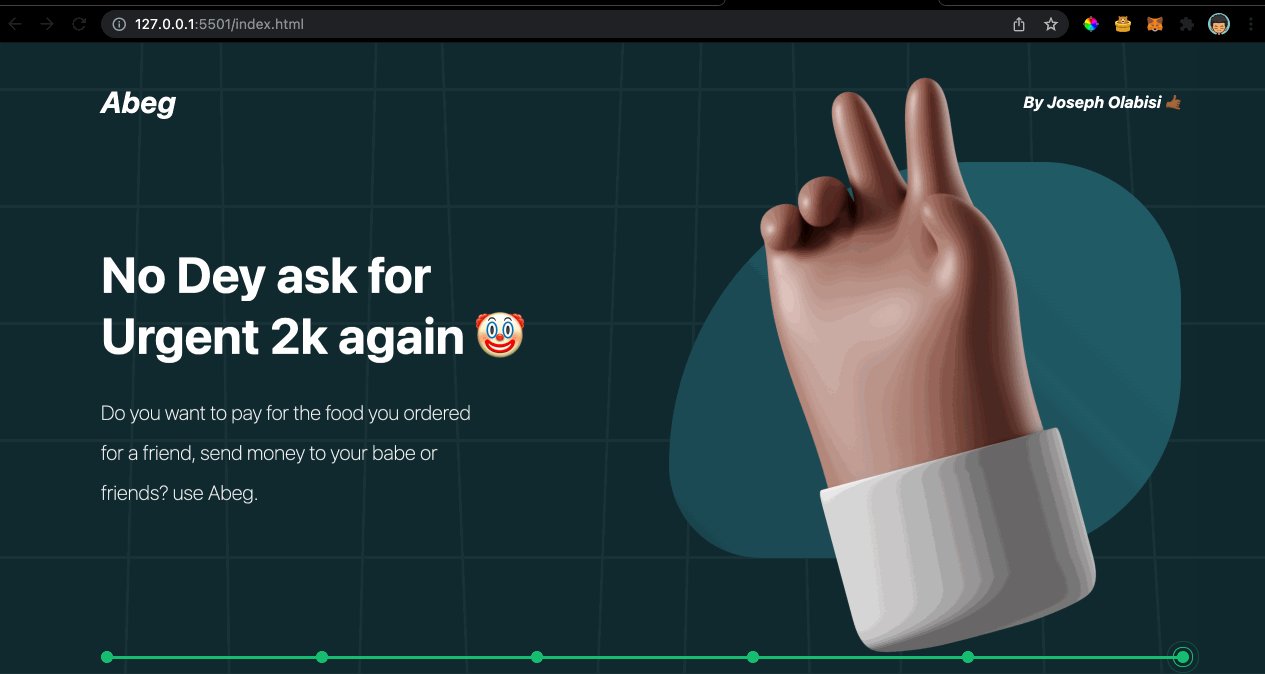
이번에 내가 진행한 라인 클론 코딩의 배너 애니메이션 부분이다.
- css에 있는 opacity, scale같은 속성들을 조절하였다.
- gsap.to()와 gsap.set()을 사용하였다.
- to는 애니메이션의 종착지를 설정하는 메소드이다.
- set은 애니메이션의 시작이나 말미에 어떤 상태로 놓을지 설정하는 메소드이다.
- onComplete는 애니메이션이 끝난 다음에 주어진 콜백함수를 실행한다.
const bgEls = gsap.utils.toArray(".banner > img"); //배너 이미지 요소들
function fadeInOut() {
gsap.set(bgEls[1], { opacity: 0, scale: 1.5 });
gsap.to(bgEls[0], { duration: 5, opacity: 0, scale: 1.2, onComplete: fadeIn }); //onComplete로 fadeIn 함수 호출
gsap.to(bgEls[1], { duration: 6, opacity: 1, scale: 1.2 });
}
function fadeIn() {
gsap.set(bgEls[0], { opacity: 1, scale: 1.5 });
gsap.to(bgEls[1], { duration: 5, opacity: 0, scale: 1.2, onComplete: fadeInOut }); //onComplete로 fadeInOut 함수 호출 (반복)
gsap.to(bgEls[0], { duration: 6, opacity: 1, scale: 1.2 });
}
fadeInOut();두 함수가 번갈아가며 계속 서로를 호출하여 애니메이션이 반복 실행된다.
응용 예시 - 스크롤 값에 따른 요소 변화
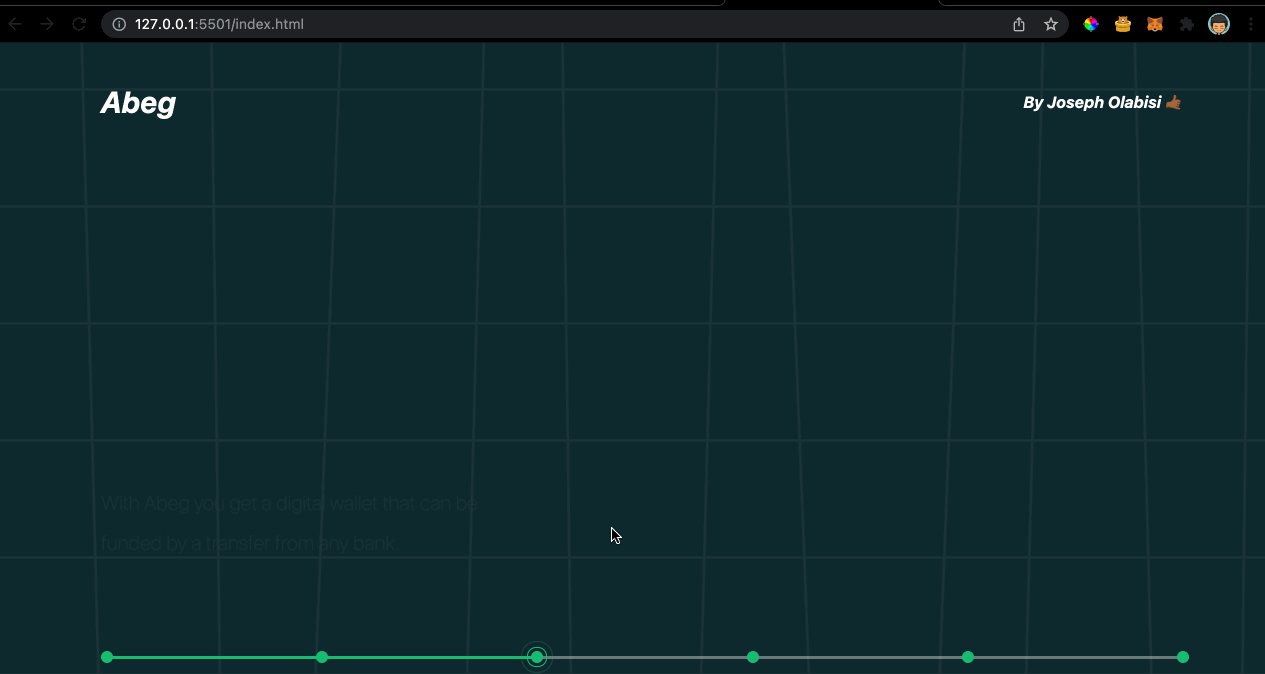
조건문과 window.scrollY(혹은 scrollX) 속성을 조합하여 스크롤 위치에 따라 요소들을 동적으로 제어할 수 있다.
(아래 예제에선 lodash의 기능도 조금 쓰였다. throttle함수를 이용해서 스크롤 이벤트의 빈도를 조금 줄여주었다.)
- borderWidth와 opacity, display속성들을 gsap.to()로 조절하였다.
- x와 y좌표도 조절할 수 있다.
- else문에선 if문에서 일어난 변화를 되돌렸다.
window.addEventListener(
"scroll",
_.throttle(() => {
//스크롤 위치 0보다 커진다면
if (window.scrollY > 0) {
gsap.to(screenHider, 0.3, {
//screenHider(흰 액자) border가 커지면서(흰 부분이 커지면서) 배너 이미지를 가둡니다.
borderWidth: 250,
});
gsap.to(bannerContents, 0.1, {
// 배너의 글자들도 가려집니다.
opacity: 0,
});
gsap.to(screenHiderContents, 0.3, {
//배너가 가려져서 나온 공백에 새로운 글자가 나옵니다. (life on line, 매신저 앱 그 이상의 ...)
opacity: 1,
display: "block",
y: -20,
});
} else {
// 스크롤 위치 0이라면
// screenHider는 다시 사라집니다.
gsap.to(screenHider, 0.3, {
borderWidth: 0,
});
// 배너 텍스트가 보입니다.
gsap.to(bannerContents, 0.1, {
opacity: 1,
display: "block",
});
gsap.to(screenHiderContents, 0.3, {
// 공백에 추가되었던 글씨도 사라집니다.
opacity: 0,
display: "none",
y: 0,
});
}다른 부분에선 gsap.from()을 사용하여, 다른 위치에 요소를 세팅해두었다가 원래 위치(원래 css로 설정한 위치)로 돌아가게 만드는 방법도 있다.
gsap.tween()
이밖에도 gsap.tween()이란 기능도 있는데 얼핏보면 gsap.to()와 비슷하다.
그렇지만 차이점은
- .to()와 달리 자동으로 재생되지 않는다.
- 변수에 지정 한 후 재생, 역재생, 일시정지, 재개, 완전 종료 등의 메소드를 실행시킨다.
이렇게 myTween같이 임의의 변수에 할당할 수 있다.
const myElement = document.getElementById("myElement");
const myTween = gsap.tween(myElement, {
duration: 2,
x: 200,
opacity: 0.5,
scale: 1.5,
ease: "power2.out",
onComplete: function() {
console.log("트윈이 완료되었습니다.");
}
});
myTween.play(); // 트윈 실행myTween.reverse(); // 트윈을 역방향으로 실행myTween.pause(); // 트윈 일시정지myTween.resume(); // 트윈 재개myTween.kill(); // 트윈 중지 및 제거등을 활용할 수도 있다.
다음에 리팩토링할 수 있다면, 스크롤에 따른 애니메이션을 트윈 재생-역재생으로 코드를 줄여볼 생각이다.
'FrontEnd > Javascript(Vanilla)' 카테고리의 다른 글
| 버블링&캡처링 (0) | 2023.08.22 |
|---|---|
| 패스트캠퍼스X야놀자 프론트엔드 개발 부트캠프_HTML/CSS 과제 리팩토링_라인클론코딩 (0) | 2023.08.07 |
| append vs appendChild 그 차이점 (0) | 2023.08.02 |
| JS) 비동기와 Promise (0) | 2023.08.01 |
| 콜백함수 (0) | 2023.08.01 |



