| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 컴퓨터과학
- 국비지원취업
- 코테
- 호이스팅
- 그리디
- KAKAO
- CS
- cpu
- html/css/js
- github
- computerscience
- 컴퓨터공학
- nodejs
- 백준
- DFS
- 너비우선탐색
- git
- 코딩테스트
- LinkSnap
- Javascript
- 자바스크립트
- 야놀자
- 알고리즘
- 국비지원
- 부트캠프
- BFS
- js
- CSS
- 패스트캠퍼스
- 프론트엔드개발자
- Today
- Total
My Boundary As Much As I Experienced
RN) 리액트네이티브에 원하는 폰트 '정말 제대로' 적용하기 본문
배경
오늘의 일기에 프리텐다드 폰트와 교보손글씨체2019 폰트를 스위칭 할 수 있는 기능을 만들었다.
그러기 위해 일단 폰트를 리액트 네이티브에 추가하려고 했는데,
웹처럼 웹폰트를 import하거나, global.css에 한 줄 추가로 해결이 안 되었다.
(React Native에서 폰트 설정은 웹보단 조금 더 복잡함..)
하여튼 내가 경험해본 바로는 React Native에서 Text 컴포넌트에 커스텀 폰트를 적용하려면 다음 단계를 따르면 된다.
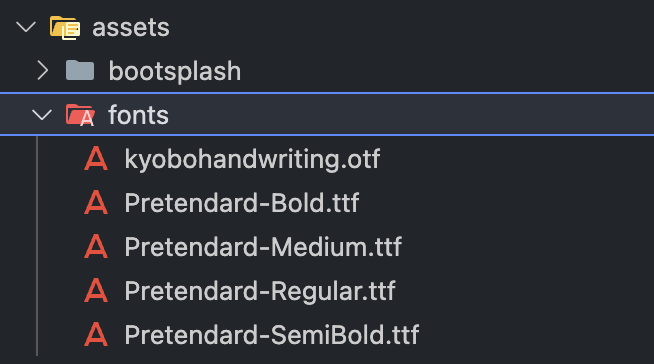
1. 커스텀 폰트 파일 추가
- 프로젝트에 폰트 파일을 추가한다.
- .ttf 또는 .otf 파일 형식의 폰트를 프로젝트의 assets/fonts 폴더에 저장한다.

2. react-native.config.js 파일 수정
React Native가 폰트를 인식하도록 설정한다.
프로젝트 루트에 react-native.config.js 파일을 만들거나 수정한다.
module.exports = {
assets: ['./assets/fonts/'],
};
3. 폰트 링크
React Native가 자동으로 폰트를 링크하도록 설정된 경우, 별다른 작업 없이 바로 사용 가능하다.
iOS
- cd ios && pod install 실행
Android
- android/app/src/main/assets/fonts 폴더가 없는 경우 생성 후, 폰트 파일을 복사합니다.
그러나 빌드하면 자동으로 링크된다는데 나는 자동 링크가 안 되어서 수동으로 진행해주었다.
npx react-native link
4. 커스텀 텍스트 컴포넌트 생성
RN의 Text 컴포넌트를 불러와 내가 원하는 폰트를 font-family에 입력해주면 된다.
폰트 이름은 폰트 파일의 이름과 동일하게 작성한다. 확장자는 제외.
실험 결과 otf나 ttf만 가능하고 웹폰트 (wotf, wotf2)는 사용 불가능하다.
import React from 'react';
import { Text, StyleSheet, View } from 'react-native';
const App = () => {
return (
<View>
<Text style={styles.customFont}>커스텀 폰트 적용!</Text>
</View>
);
};
const styles = StyleSheet.create({
customFont: {
fontFamily: 'WorkSans-Regular', // 폰트 이름 쓰기
fontSize: 18,
},
});
export default Text
이 글을 쓴 이유: 폰트 패밀리는 서체 관리자에 있는 이름으로 쓸 것.
... 그런데 여기까지 해도 안 되는 분들이 꼭 있을 것이다. 나도 그랬으니까..
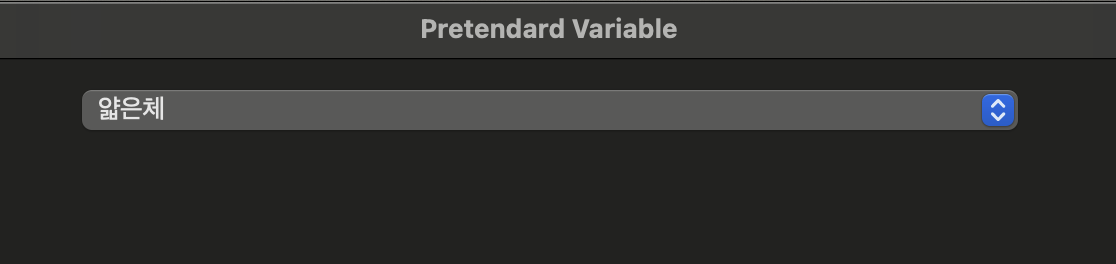
스타일 - 폰트패밀리에 파일이름과 똑같이 써도 안 된다면 글꼴을 서체 관리자를 통해 열어봐라.
그리고 바로 서체 관리자에 있는 이 이름을 font family 입력해라!
내가 pretendard.ttf로 파일을 저장했어도 'Pretendard Variable'로 font family를 설정해야 에러가 안 난다.
띄어쓰기도 철저히 지킬 것. 별거 아닌건데 이걸로 30분은 버린 것 같다..

'FrontEnd > React Native' 카테고리의 다른 글
| react-native-play-install-referrer를 통해 디퍼드 딥링킹 구현하기 (0) | 2024.11.18 |
|---|---|
| 막간의 꿀팁 ReactNative에서 컴포넌트 스타일에 콜백을 넣어도 작동한다. (0) | 2024.11.14 |
| [RN, MSW] 리액트네이티브에서 MSW을 설정해보자 (0) | 2024.11.14 |
| RN) 앱 내 fontScaling 막기 (최신 변경사항 반영) (0) | 2024.11.14 |
| 환장하는 React Native 버전 업데이트 일대기 (0.71.8 -> 0.74.6) (0) | 2024.11.12 |
