Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- KAKAO
- 패스트캠퍼스
- 알고리즘
- CS
- nodejs
- 컴퓨터공학
- 프론트엔드개발자
- LinkSnap
- 자바스크립트
- 국비지원취업
- github
- BFS
- 백준
- 컴퓨터과학
- Javascript
- 코테
- computerscience
- html/css/js
- 너비우선탐색
- git
- cpu
- CSS
- 그리디
- 코딩테스트
- js
- DFS
- 호이스팅
- 야놀자
- 부트캠프
- 국비지원
Archives
- Today
- Total
My Boundary As Much As I Experienced
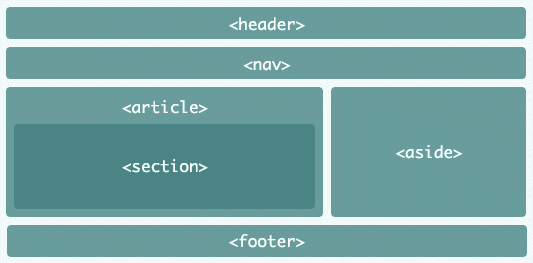
시멘틱태그(sementic tag)란 본문
인터넷의 발전으로 방대한 양의 웹문서가 생기면서, 제각기 일관적이지 않게 생성된 문서 구조는
웹문서에서 원하는 정보를 찾기가 점점 힘들어 지게 만드는 원인이었다.
<div> 태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위한 태그.
HTML의 구조를 설계하는데 있어 태그에 의미를 부여 함으로써
사이트의 구조를 파악하기 용이할 수 있도록 도와주기 위해 만들어진 태그.

시멘틱태그를 사용하면 좋은점(장점)
1. SEO 최적화에 유리. (SEO: Search Engine Optimization)
검색 엔진이 태그의 목적에 부합하게 설계되어있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어
검색 결과의 노출에 유리할 수 있게 해준다.
2. 웹 접근성에 효율적
일반적인 브라우저에서는 차이가 없지만 스크린리더(시각장애인을 위한 웹 서핑 프로그램)과 같은 환경에서는
웹 접근성과 사용성을 향상시켜준다.
3. 유지보수의 용이성
많으 div사용으로 관리가 어려워지는 문제점에서 벗어나 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능하며
해당 태그 영역의 특성에 맞는 작업을 구분하여 진행하기에 용이하다.
'FrontEnd > HTML&CSS' 카테고리의 다른 글
| css) 텍스트 넘치면 2줄이 아니라 ...처리 하려면? (0) | 2024.03.04 |
|---|---|
| css라이브러리 tailwind css의 장점 (0) | 2024.02.24 |
| 오픈 그래프(Open Graph)란? (0) | 2023.08.01 |
| CSS) Display 속성의 종류 (0) | 2023.07.25 |
| CSS) Position의 종류 (0) | 2023.07.18 |
