Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS
- 패스트캠퍼스
- 그리디
- 자바스크립트
- 호이스팅
- 알고리즘
- nodejs
- BFS
- CS
- 너비우선탐색
- 컴퓨터과학
- 코딩테스트
- 백준
- html/css/js
- 국비지원취업
- js
- LinkSnap
- KAKAO
- cpu
- DFS
- github
- 부트캠프
- Javascript
- 프론트엔드개발자
- 코테
- 컴퓨터공학
- computerscience
- 야놀자
- 국비지원
- git
Archives
- Today
- Total
My Boundary As Much As I Experienced
express 상에서 MongoDB Atlas 사용하기 본문
비관계형 데이터베이스는 거의 다
Project(프로젝트) - collection(폴더) - document(개별 파일)
구조로 되어있다.
몽고DB도 그러하다...
1. 프로젝트 만들기

2. 클러스터 만들기
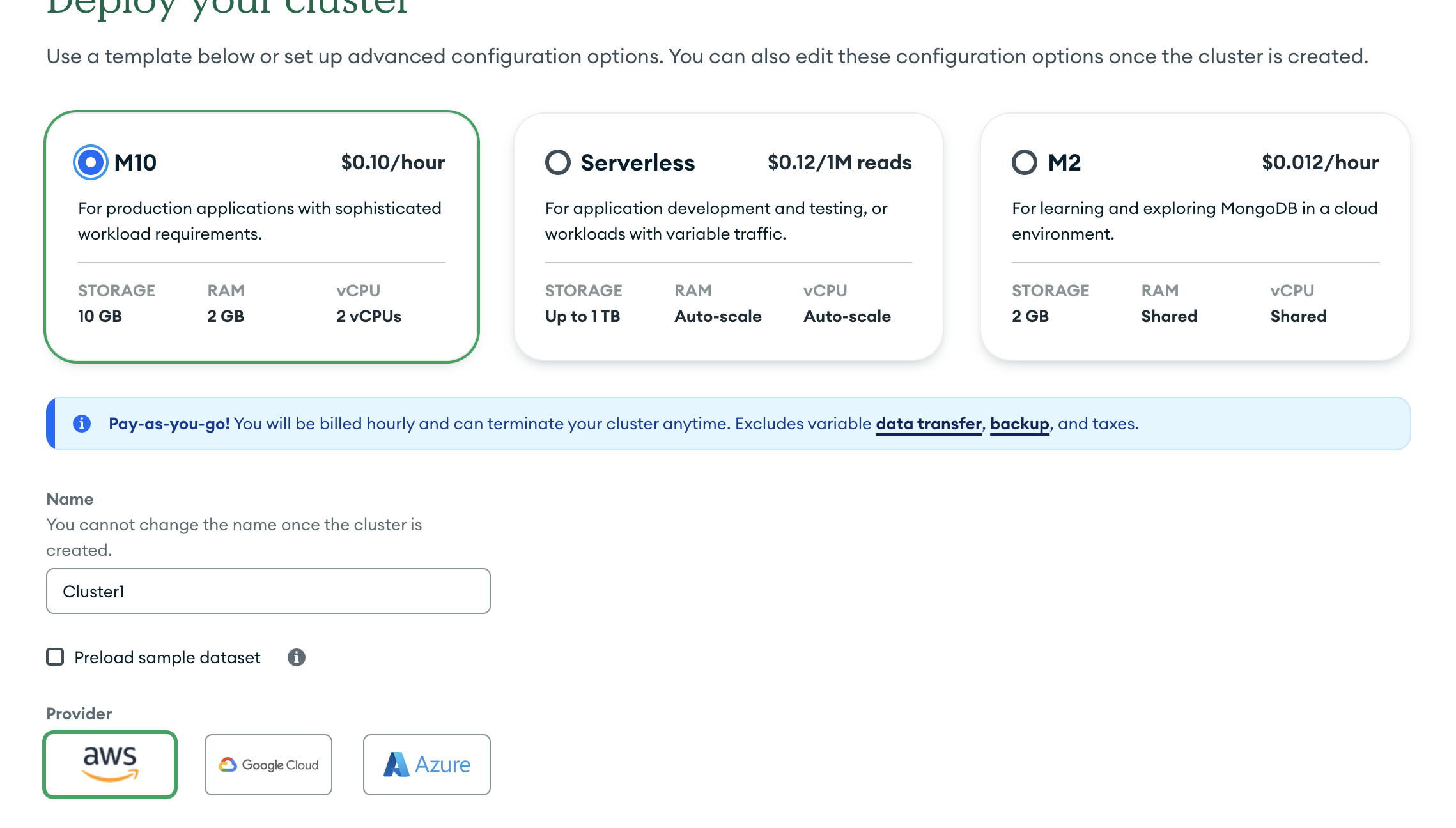
우측 상단 Create cluster를 누르면 된다.

원하는 모델을 선택하면 된다. 클러스터에 대해 알아보니 분산형 서버 관리 시스템? 같은 느낌인거 같다.
서버 컴퓨터의 성능을 선택하는듯 하다.
첫 2개는 무료 모델을 선택할 수 있게 해주는 것 같으니 연습용으로 쓸거면 무료모델을 쓰자.

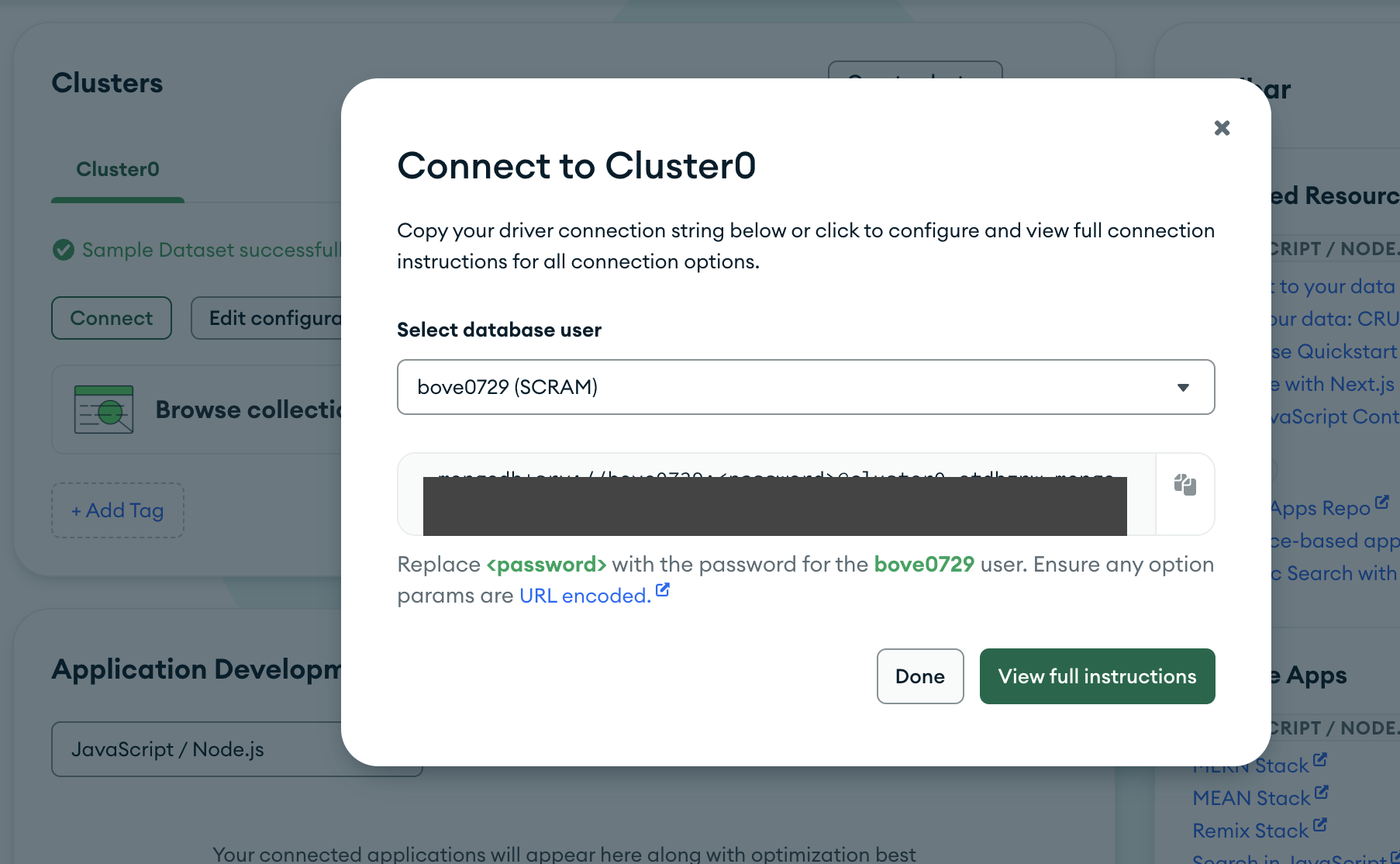
3. connect를 눌러 baseUrl을 가져와라.
이때 url상에서 <password>라고 되어있는 부분이 있을텐데
이 곳에 몽고DB 회원가입할때 입력한 패스워드를 입력하면 된다.

4. 실제 코드로 연결하는 방법
그리고 실제 코드로 연결하는 방법이다.
MongoClienct를 임포트하여 생성자 함수에 3번에서 가져온 baseUrl을 주입해주면 된다.
then 체이닝으로 연결 성공했을 시에만 포트를 열어 서버를 시작하도록 했다.
const express = require("express");
const app = express();
const { MongoClient } = require("mongodb");
let db;
const url = "mongodb+srv://bove0729:...";
new MongoClient(url)
.connect()
.then((client) => {
console.log("DB 연결 성공");
db = client.db("forum");
// 내 컴퓨터에서 포트 하나 오픈하는 코드..
app.listen(8080, () => {
console.log("http://localhost:8080에서 서버 실행 중");
});
})
.catch((err) => {
console.log(err);
});
5. 데이터 입력하기 (post)
실제 데이터 입력은 아래처럼 한다.
콜랙션을 선택하고 insertOne 메소드로 Doc을 주입한다.
app.get("/news", (req, res) => {
db.collection("post").insertOne({ title: "어쩌구" });
res.send("뉴스");
});
5. 데이터 불러오기 (get)
콜랙션 내의 모든 문서를 찾을 땐 콜랙션에서 find로 모두 찾고 toArray로 배열화하여 가져온다.
app.get("/list", async (req, res) => {
const col = db.collection("post");
const doc = await col.find().toArray();
console.log(doc, "doc");
});
하나 조회할 땐 findOne을 쓴다.
app.get("/list", async (req, res) => {
const col = db.collection("post");
const doc = await col.findOne({ name: "Bumang" });
console.log(doc, "doc");
});'BackEnd > Node.js' 카테고리의 다른 글
| Express, ejs탬플릿과 MongoDB으로 게시판 CRUD 구현 (0) | 2024.07.29 |
|---|---|
| ejs 템플릿 엔진 사용하기 (0) | 2024.07.08 |
| Express 초기화, 기본 사용법, 미들웨어 사용하기, 파라미터 쓰는 법 (0) | 2024.07.03 |
| AWS EC2에다 Apache서버 만들고 도메인 연결하기 (0) | 2024.04.25 |
| 제로초 Node.js / ch3-4 / http 모듈을 활용한 crud 구현 (0) | 2024.03.10 |


