| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Javascript
- computerscience
- 코딩테스트
- 알고리즘
- CSS
- 호이스팅
- js
- cpu
- CS
- 자바스크립트
- DFS
- 컴퓨터공학
- 패스트캠퍼스
- 코테
- html/css/js
- BFS
- 백준
- 그리디
- 컴퓨터과학
- 야놀자
- git
- github
- 너비우선탐색
- nodejs
- KAKAO
- 부트캠프
- LinkSnap
- 프론트엔드개발자
- 국비지원취업
- 국비지원
- Today
- Total
My Boundary As Much As I Experienced
React Navigation의 Stack과 Tab의 비교 본문
React Navigation이란? (+세팅법)
React Navigation은 React Router Dom의 RN버전이다. (웹환경과의 차이가 좀 있긴하다.)
세팅법은 공식문서에 보면 나와있다. React Native CLI 기준으로 세팅하고 싶은 분들은 아래 명령어를 치신 뒤
npm install @react-navigation/native
NavigationContainer를 App.tsx에 import하여 당신의 앱을 두르면 된다.
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
export default function App() {
return (
<NavigationContainer>{/* Rest of your app code */}</NavigationContainer>
);
}
지금 듣고 있는 강의의 코드로 설명해보겠다.
아래 코드에선 로그인하고 접근할 수 있는 곳, 로그인 안 하고 접근할 수 있는 곳을 나눠서 라우터를 만들었다.
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
// 아래 바텀 네비게이션으로 설정
// 로그인 하고 접근할 수 있는 곳
export type LoggedInParamList = {
Orders: undefined; // [1]주문화면
Settings: undefined; // [-]설정
Delivery: undefined; // [2]지도
Complete: {orderId: string}; // [3]배달완료(사진 찍기) // 왜 파라미터인가? => 뭘 완료하는지. orderId를 써야하기 때문에.
};
// 로그인 안 하고 접근할 수 있는 곳
export type RootStackParamList = {
SignIn: undefined; // 로그인
SignUp: undefined; // 회원가입
};
// React Router Dom의 createBrowserRouter와 비슷하다.
const Tab = createBottomTabNavigator<LoggedInParamList>(); // 바텀 네비게이션에 담기는 주요 탭(?)
const Stack = createNativeStackNavigator<RootStackParamList>(); // 루트 단에서 depth가 진행되는 비로그인 화면들
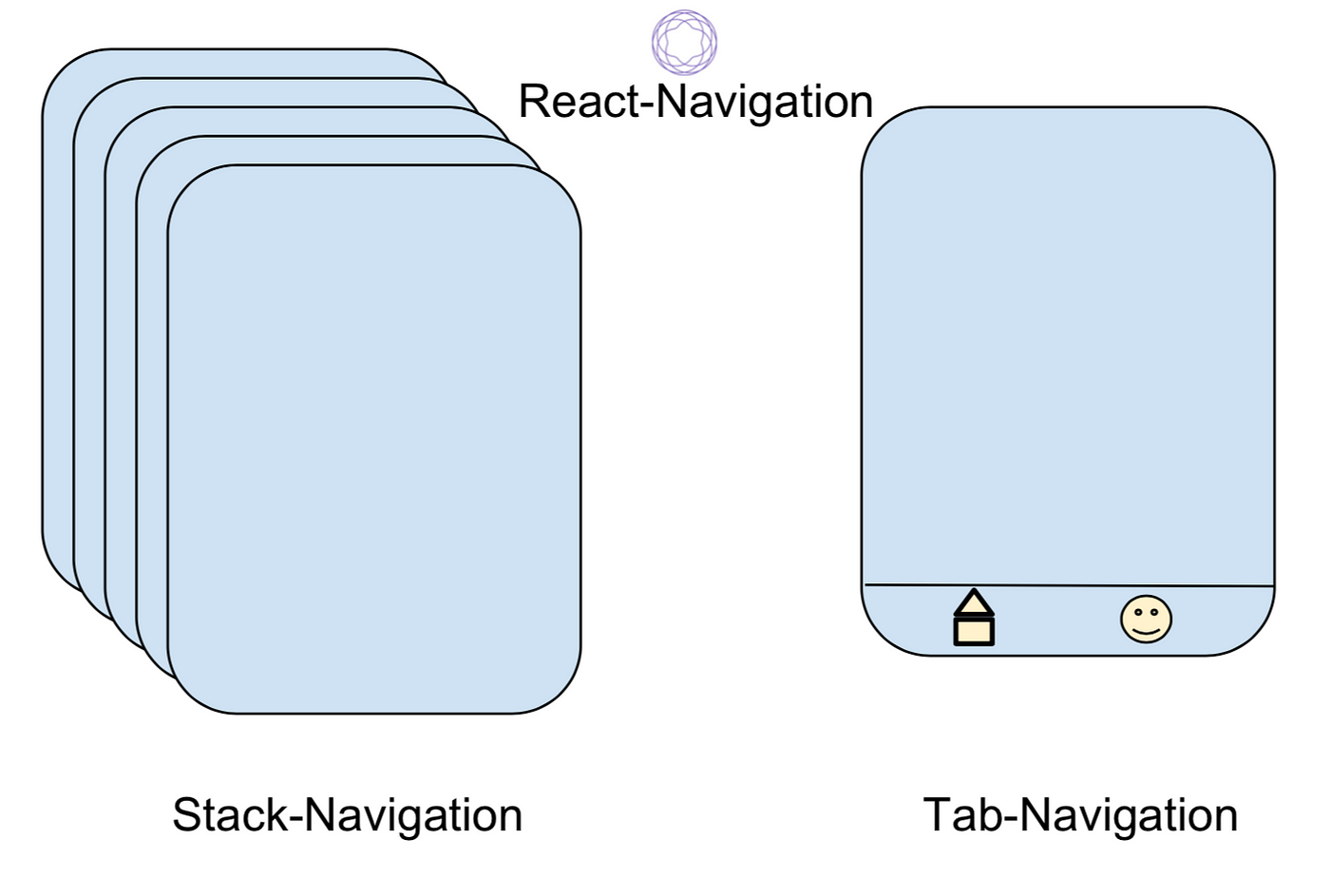
여기서 Tab과 Stack이 뭔지 헷갈린다면 아래 그림을 보면 직관적으로 이해가 갈 것이다.
모바일 앱을 쓰다보면 라우팅 시 현재 페이지에서 이탈하는게 아니라, 위에 얹히듯 쌓이는 페이지들을 많이 봐봤을 것이다.
이것이 바로 Stack Navigation이다. 실제로 위에 얹히고 있고, 이전 페이지들은 아래에 차곡차곡 쌓이는 중인 것이다.
그래서 state도 날라가지 않는다🫢
그러나 어쨌든 맨 아래 찾이게 되는 루트 페이지는 존재할 터,
보통 바텀 네비게이션에 연결된 루트 페이지들을 관리하는걸 Tab Navigation이라 부르게 된다.

stack이 쌓이면 쌓일수록 메모리를 많이 쓰게 되므로, 메모리 관리가 필요하고 그 결과 리액트네이티브에선 useCallback 사용이 더욱 빈번한 것이다. ( 리액트에서는 많이 사용하지 않는 useCallback, 왜 React Native에선 주로 사용할까? https://bumang.tistory.com/187)


