Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 국비지원
- 국비지원취업
- 부트캠프
- nodejs
- git
- BFS
- 코딩테스트
- github
- 너비우선탐색
- 코테
- html/css/js
- CSS
- js
- 자바스크립트
- CS
- 호이스팅
- 패스트캠퍼스
- computerscience
- 그리디
- 알고리즘
- Javascript
- 프론트엔드개발자
- LinkSnap
- 백준
- cpu
- 컴퓨터과학
- DFS
- KAKAO
- 야놀자
- 컴퓨터공학
Archives
- Today
- Total
My Boundary As Much As I Experienced
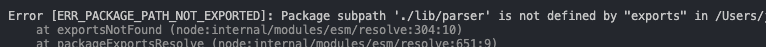
Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath './lib/parser' is not defined by "exports" in /Users/... 에러 해결하기 본문
FrontEnd/Next.js
Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath './lib/parser' is not defined by "exports" in /Users/... 에러 해결하기
Bumang 2024. 4. 29. 16:44오늘 pages router 강의를 들으면서 예제를 진행하다 MongoDB Atlas Driver를 설치해야되었다.

그러다가 위와 같은 에러가 났는데, 찾아보니 버전 관련 에러인거 같다.
예제 파일 자체가 React17에 Next10으로 된 옛날 파일이어서 발생하는 것 같았다.
검색해보면 나오는 해결책은 주로 아래와 같다.
- nvm을 깔아서 node를 최신버전으로 업데이트하기 (https://blog.naver.com/dlaxodud2388/222572943250)
- npm update를 통해서 라이브러리 버전을 모두 최신버전으로 유지하기
그러나 위의 방법들이 먹히지 않았다.
mongoDB Atlas의 최신버전이 돌아가지 않을 정도로 React/Next가 옛날 버전인건 맞긴 한데...
npm update를 했을 때 최신 버전으로 업데이트가 되지 않는다는걸 발견했다.
내가 해결한 방법은 아래와 같다.
--force를 사용하는 것이다.. --force를 붙여 리액트를 최신 버전으로 만들어주니
npm install react@18 react-dom@18 --force
넥스트는 그냥 잘 깔렸다.
npm install next@latest
그리고 버전 충돌이 사라져서 잘 실행되었다고 한다.
'FrontEnd > Next.js' 카테고리의 다른 글
| App Router에서는 params를 getServerSideProps를 거치지 않고도 페이지 컴포넌트에서 쓸 수 있다. (0) | 2024.06.26 |
|---|---|
| Next.js의 pre-rendering이란? (0) | 2024.06.25 |
| Next.js의 getStaticPaths 정리 (0) | 2024.04.29 |
| Next.js의 getStaticProps/getServerSideProps 완전 정리 (0) | 2024.04.28 |
| Next.js에서 useRouter와 Link태그를 사용할 때 URL 마스킹하기 (0) | 2024.04.27 |

