FrontEnd/HTML&CSS
시멘틱태그(sementic tag)란
Bumang
2023. 7. 25. 09:32
인터넷의 발전으로 방대한 양의 웹문서가 생기면서, 제각기 일관적이지 않게 생성된 문서 구조는
웹문서에서 원하는 정보를 찾기가 점점 힘들어 지게 만드는 원인이었다.
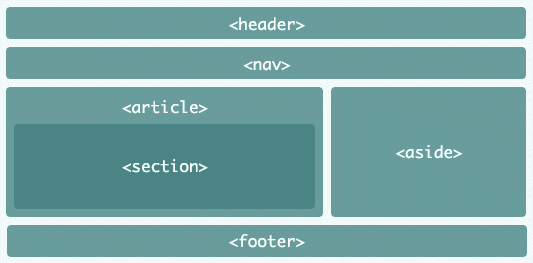
<div> 태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위한 태그.
HTML의 구조를 설계하는데 있어 태그에 의미를 부여 함으로써
사이트의 구조를 파악하기 용이할 수 있도록 도와주기 위해 만들어진 태그.

시멘틱태그를 사용하면 좋은점(장점)
1. SEO 최적화에 유리. (SEO: Search Engine Optimization)
검색 엔진이 태그의 목적에 부합하게 설계되어있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어
검색 결과의 노출에 유리할 수 있게 해준다.
2. 웹 접근성에 효율적
일반적인 브라우저에서는 차이가 없지만 스크린리더(시각장애인을 위한 웹 서핑 프로그램)과 같은 환경에서는
웹 접근성과 사용성을 향상시켜준다.
3. 유지보수의 용이성
많으 div사용으로 관리가 어려워지는 문제점에서 벗어나 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능하며
해당 태그 영역의 특성에 맞는 작업을 구분하여 진행하기에 용이하다.